早教与幼儿园网站设计方案
1. 目标分析
早教网站目标
:强调个性化学习、亲子互动、早期智力开发,吸引家长关注孩子的早期教育。
幼儿园网站目标
:展示园所环境、教育理念、师资力量,以及招生信息,吸引家长为孩子报名。2. 用户体验(UX)设计原则
导航结构
:设计清晰、直观的导航菜单,确保用户能快速找到早教课程、活动信息或幼儿园的招生详情。
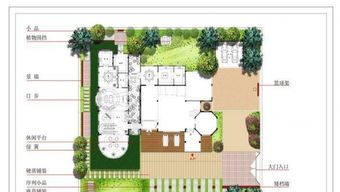
内容布局
:使用吸引人的视觉元素(如图片、视频)展示早教和幼儿园的实际场景,增强用户的信任感和兴趣。
交互设计
:提供在线咨询、预约体验等功能,方便家长与机构直接沟通。3. 用户界面(UI)设计
色彩与风格
:早教网站可采用温馨、活泼的色彩,幼儿园网站则偏向稳重、专业的色调。
响应式设计
:确保网站在不同设备上(手机、平板、电脑)都能良好显示,适应家长多样化的浏览习惯。4. 功能建议
早教网站功能
:
在线课程展示与预约
家长教育资源分享
亲子活动日历
幼儿园网站功能
:虚拟校园游览
在线报名与缴费系统
家长反馈与评价系统
5. 技术实现
前端开发
:使用HTML5、CSS3和JavaScript框架(如React或Vue.js)来构建响应式网页。
后端开发
:采用Node.js或Python(Django/Flask)来处理数据交互和用户管理。
内容管理系统(CMS)
:推荐使用WordPress或Drupal,便于非技术用户更新和管理网站内容。6. 安全与维护
数据安全
:确保网站采用SSL证书,保护用户数据安全。
定期更新
:制定定期更新计划,包括内容更新和技术维护,确保网站的稳定性和安全性。通过上述方案,早教和幼儿园网站不仅能够提升用户体验,能有效支持机构的业务目标,如吸引更多家长关注和参与早期教育,以及提高幼儿园的招生率。












评论